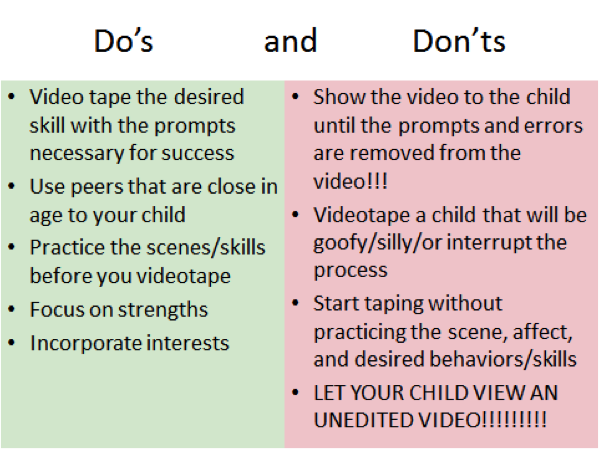
The following is a list of tips to create and use your own video modeling tool.
- Videos are short, usually 2-5 minutes, or even shorter
- The student will typically watch the video 3-5 times at one session
- The student will then practice the skill/behavior targeted in the video. The teacher might say, “Now it’s your turn, just like the video” and support the student as they attempt the skill/behavior
- Continue to create opportunities to practice the new skill at natural and planned times throughout the day
Ways to highlight important information:
- Slow motion
- Up Close- zoom in
- Highlight single words
- Use text
- Use symbols
- Use magnetic letters for titles
Remember to:
- Title your video
- Limit distractions
- Highlight relevant information
- Incorporate student drawings
- Secure photo/video releases from parents
- Don’t over think it…get started and then revise as needed

By Lisa Rogers
Click HERE to help support Lisa Rogers’ video modeling project, “The Orion Files.”
The Education (K-12) Blogs and Special Ed Q & A are written and maintained weekly by Lisa Rogers with Educating Diverse Learners. Lisa received her M.A. in Special Education with an endorsement in the area of individuals with severe disabilities. Mrs. Rogers has also created products that have been used throughout the state of Texas for training purposes. Through the Association for Texas Professional Educators [ATPE], Ms. Rogers has produced an online course that targets the importance of visual strategies for student with autism spectrum disorders and just released her highly anticipated book titled: Visual Supports for Visual Thinkers.